目次
Bootstrap 5とは
近年のWeb制作現場では、スマートフォンからデスクトップまで、多様な画面サイズへの対応が必須となっています。特にデザイナーやコーダーの方々にとって、レスポンシブデザインの実装は大きな課題ではないでしょうか。
Bootstrap 5は、そんな課題を解決する最新のCSSフレームワークです。2021年に正式リリースされ、多くの開発現場で採用されています。
CSSフレームワークとしての特徴
Bootstrap 5は、以下の4つの特徴を持つフレームワークです:
- モバイルファースト設計:スマートフォン表示を基準に、より大きな画面サイズへと最適化できる設計思想
- 豊富なUIコンポーネント:ボタン、カード、ナビゲーションなど、すぐに使える80種類以上の部品を提供
- 直感的なグリッドシステム:12分割のカラムで、レイアウトを自由自在にデザイン可能
- 充実したJavaScript機能:モーダル、タブ、アコーディオンなど、動的な要素を簡単に実装
バージョン5の主な改善点
最新のバージョン5では、4つの重要な改善が行われました
- jQueryからの独立
- バニラJavaScriptの採用により、ページ読み込み速度が向上
- 最新のJavaScript機能を活用した効率的な実装が可能に
- 最新ブラウザへの特化
- Internet Explorerのサポート終了により、モダンな機能を積極採用
- CSS Grid、Flexboxなど、最新のレイアウト技術を活用
- 進化したユーティリティAPI
- より柔軟なカスタマイズが可能に
- 直感的なクラス名による簡単な設定
- レスポンシブ対応の強化
- フォームコンポーネントの刷新
- モダンでクリーンなデザインに一新
- カスタマイズの自由度が大幅に向上
- バリデーション機能の強化
導入のメリット・デメリット
メリット
- 開発時間を最大50%短縮可能
- レスポンシブデザインを効率的に実装
- デザインの一貫性を自動的に担保
- 充実したドキュメントとコミュニティサポート
デメリット
- サイトデザインの独自性を出しにくい
- 初期学習に2週間程度必要
- 必要最小限の機能でも約190KBのファイルサイズ
実践!レスポンシブデザインの実装
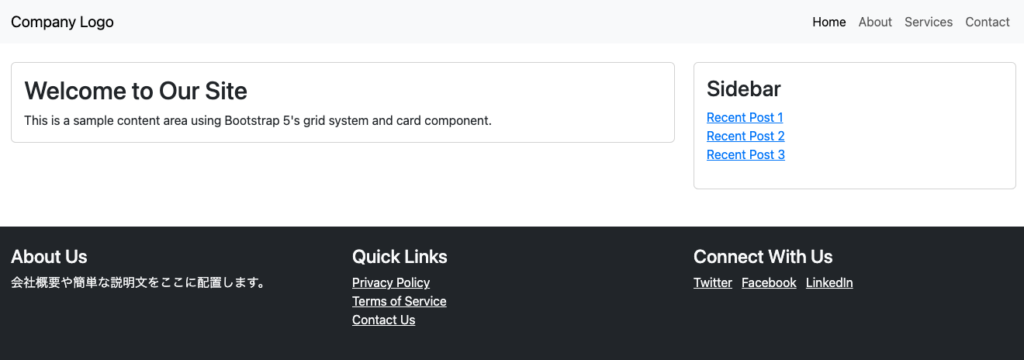
では、実際にBootstrap 5を使用してレスポンシブなWebサイトを作成していきましょう。
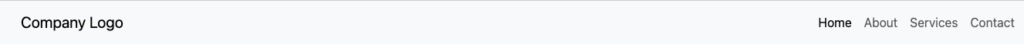
ヘッダーセクションの作成
まずは、ナビゲーションを含むヘッダーセクションを実装します。

<header class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Company Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</header>
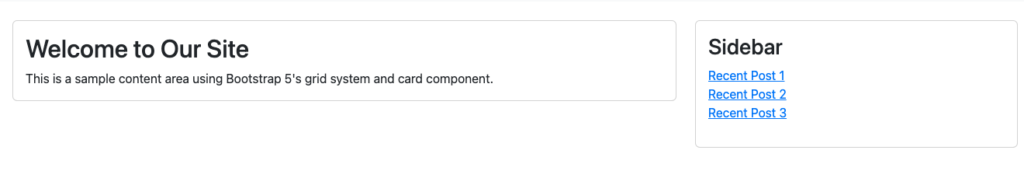
メインコンテンツの実装
次に、グリッドシステムを使用してメインコンテンツエリアを作成します。

<main class="container my-4">
<div class="row">
<div class="col-md-8">
<!-- メインコンテンツ -->
<article class="card">
<div class="card-body">
<h2 class="card-title">Welcome to Our Site</h2>
<p class="card-text">This is a sample content area using Bootstrap 5's grid system
and card component.</p>
</div>
</article>
</div>
<div class="col-md-4">
<!-- サイドバー -->
<aside class="card">
<div class="card-body">
<h3 class="card-title">Sidebar</h3>
<ul class="list-unstyled">
<li><a href="#">Recent Post 1</a></li>
<li><a href="#">Recent Post 2</a></li>
<li><a href="#">Recent Post 3</a></li>
</ul>
</div>
</aside>
</div>
</div>
</main>
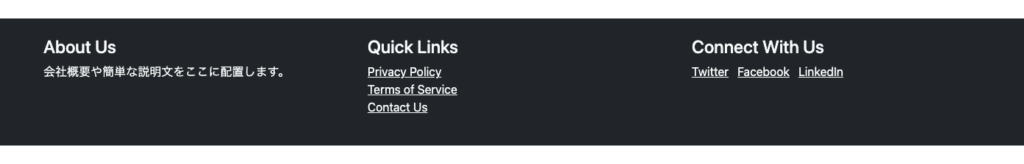
フッターの作成
最後に、フッターセクションを実装します。

<footer class="bg-dark text-light py-4 mt-5">
<div class="container">
<div class="row">
<div class="col-md-4">
<h4>About Us</h4>
<p>会社概要や簡単な説明文をここに配置します。</p>
</div>
<div class="col-md-4">
<h4>Quick Links</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-light">Privacy Policy</a></li>
<li><a href="#" class="text-light">Terms of Service</a></li>
<li><a href="#" class="text-light">Contact Us</a></li>
</ul>
</div>
<div class="col-md-4">
<h4>Connect With Us</h4>
<div class="social-links">
<a href="#" class="text-light me-2">Twitter</a>
<a href="#" class="text-light me-2">Facebook</a>
<a href="#" class="text-light">LinkedIn</a>
</div>
</div>
</div>
</div>
</footer>全体コード

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タイトル</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<header class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Company Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</header>
<main class="container my-4">
<div class="row">
<div class="col-md-8">
<!-- メインコンテンツ -->
<article class="card">
<div class="card-body">
<h2 class="card-title">Welcome to Our Site</h2>
<p class="card-text">This is a sample content area using Bootstrap 5's grid system
and card component.</p>
</div>
</article>
</div>
<div class="col-md-4">
<!-- サイドバー -->
<aside class="card">
<div class="card-body">
<h3 class="card-title">Sidebar</h3>
<ul class="list-unstyled">
<li><a href="#">Recent Post 1</a></li>
<li><a href="#">Recent Post 2</a></li>
<li><a href="#">Recent Post 3</a></li>
</ul>
</div>
</aside>
</div>
</div>
</main>
<footer class="bg-dark text-light py-4 mt-5">
<div class="container">
<div class="row">
<div class="col-md-4">
<h4>About Us</h4>
<p>会社概要や簡単な説明文をここに配置します。</p>
</div>
<div class="col-md-4">
<h4>Quick Links</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-light">Privacy Policy</a></li>
<li><a href="#" class="text-light">Terms of Service</a></li>
<li><a href="#" class="text-light">Contact Us</a></li>
</ul>
</div>
<div class="col-md-4">
<h4>Connect With Us</h4>
<div class="social-links">
<a href="#" class="text-light me-2">Twitter</a>
<a href="#" class="text-light me-2">Facebook</a>
<a href="#" class="text-light">LinkedIn</a>
</div>
</div>
</div>
</div>
</footer>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>まとめ
Bootstrap 5は、デザイナーやコーダーの業務効率を大幅に向上させる強力なフレームワークです。特に、レスポンシブデザインの実装時間を従来の半分以下に短縮できる点は、多くの現場で高く評価されています。
効果的な活用のポイント
- 用途に応じたコンポーネントの組み合わせで開発時間を短縮
- スマートフォン表示を最優先に設計
- ユーティリティクラスでデザインをカスタマイズ
- 必要な機能のみを選択して読み込み時間を最適化
次のステップ
- Sassによる効率的なカスタマイズ
- インタラクティブな機能の実装
- Webアクセシビリティの確保
- 表示速度の最適化
開発支援サービスのご案内
弊社では、Bootstrap 5を活用した高品質なWebシステム開発を提供しています。多数の開発実績を持つエンジニアチームが、お客様のニーズに合わせた最適なソリューションを実現します。
- レスポンシブWebサイトの新規構築
- 既存サイトのBootstrap 5への移行支援
- 技術研修・導入支援
まずはお問い合わせフォームよりお気軽にご連絡ください。