はじめまして、サーバーサイドエンジニアの浅井です。
今日はBootstrapのモーダルを使う時にちょっとつまった事を話そうと思います。(あわよくば何か良い解決策を教えてほしいです、、笑)
環境
サーバーサイド:Laravel8
フロント:Bootstrap4
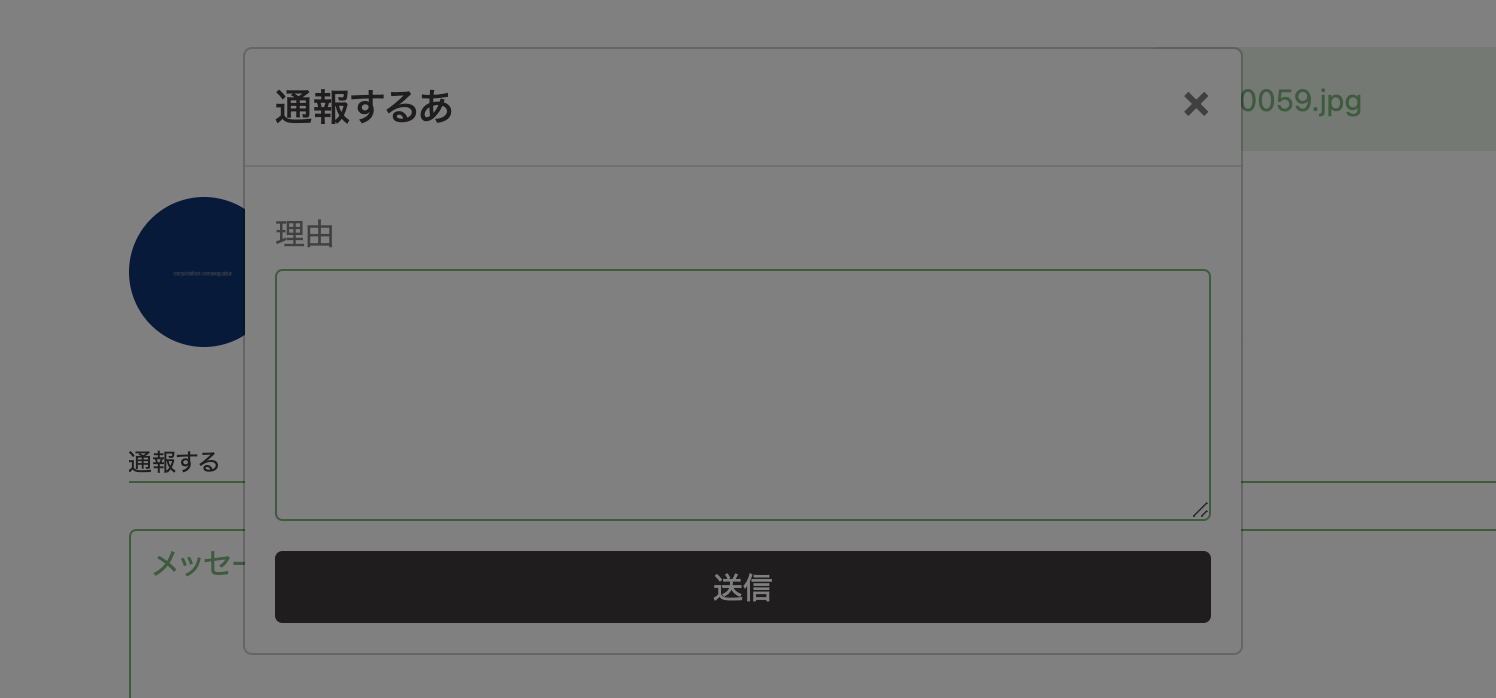
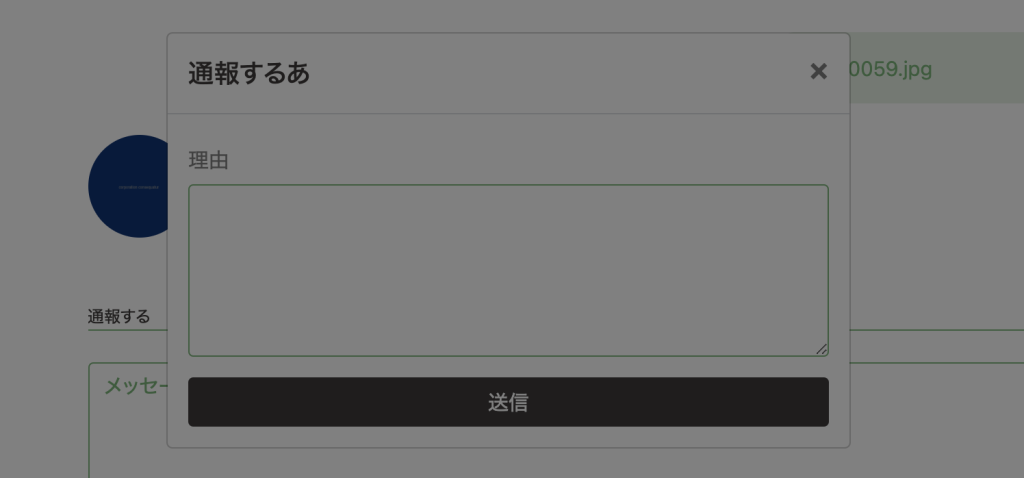
Bootstrapを使って1年が経つのですが、この前いつも通りbootstrapのモーダルを使ったら、

モーダルが下側にいて使えない!、、
うーーん、CSSが大の苦手な僕はこんな事が起きると、すごく嫌な予感がしてしまいます、、、笑
z-indexの事とか色々調べた結果、
そもそもBootstrapのドキュメントにこんな記載がありました。
“モーダルは position: fixed を使用しています。他の要素からの潜在的な干渉を避けるために, モーダルのHTMLを最上位に配置します。 別の固定要素の中に “.modal’` を入れ子にすると, 問題がおきます。”
bodyタグの直下に置くのが正解なんですね、、今まで使いたい時にその場所に記載していました。
とはいえ、単発のモーダルならまだいいのですが繰り返し処理などの中から生成する複数モーダルをbody直下に配置するのはめんどくさい。
どうしよう!!、、
何か良い対応策がないか色々考えてみたのですが、
大人しくbody直下に配置するしかなさそうでした。
以下、実装対応策
layout.app.blade.phpのbody直下に
@yield(‘modal_area’)
を定義。
各bladeでは
@section(‘modal_area’)
@endsection
の中でモーダル生成
繰り返し文などは二重になってしまいめんどくさいですが
現状僕が辿り着いたベストな実装はこれでした。
もっとCSS勉強しよう、、
何か良い方法があればコメントくださいm(..)m