こんにちは樹下です。
みんなでブログを回すようになってから2回目になります。
昨年は、ブログ書いてください!といっても誰も書いてくれなかったのでとても嬉しい限りです。
さて、今回は自社で使っているツールをご紹介しようと思います。
みんなシステムズでは受託開発のシステムだけではなく、自社に必要なツールも自分たちで作成しています。
例えば、このホームページも社内のエンジニアが0からつくったものなんです!( ・´ー・`)どや
私がつくったわけではないのですが←※
###
※補足 : 2022年7月
2021年春にLaravelにて作成した後、2022年夏にWordPressに置き換えております。
###
それ以外にも
・社内向け勤怠管理システム
・顧客からお問い合わせいただくお問い合わせ窓口システム
・エンジニアがコード共有をできるコードサンプルシステム
・会社への着信を振り分けるシステム(自分はよくわかっていない)
etc…
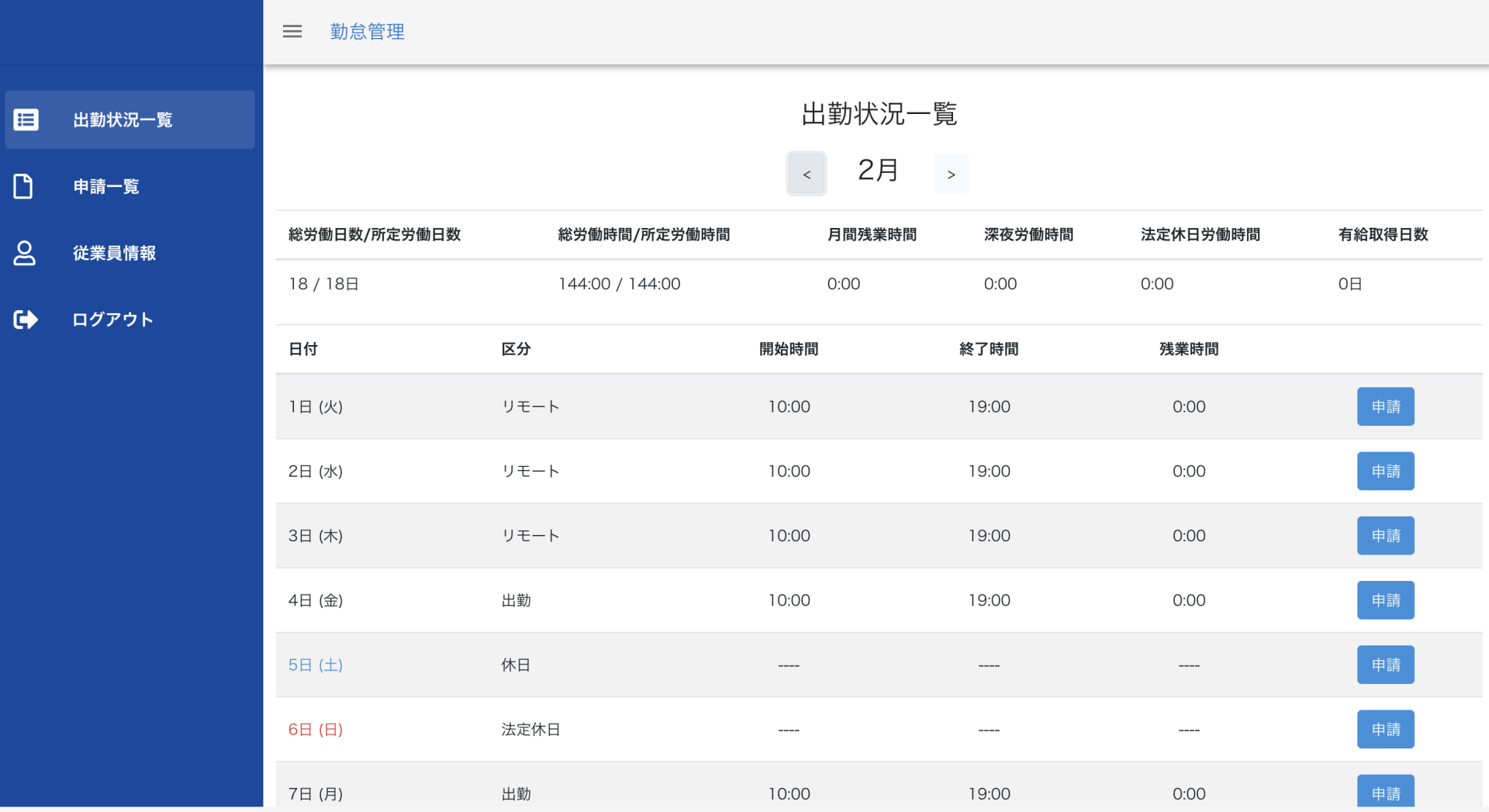
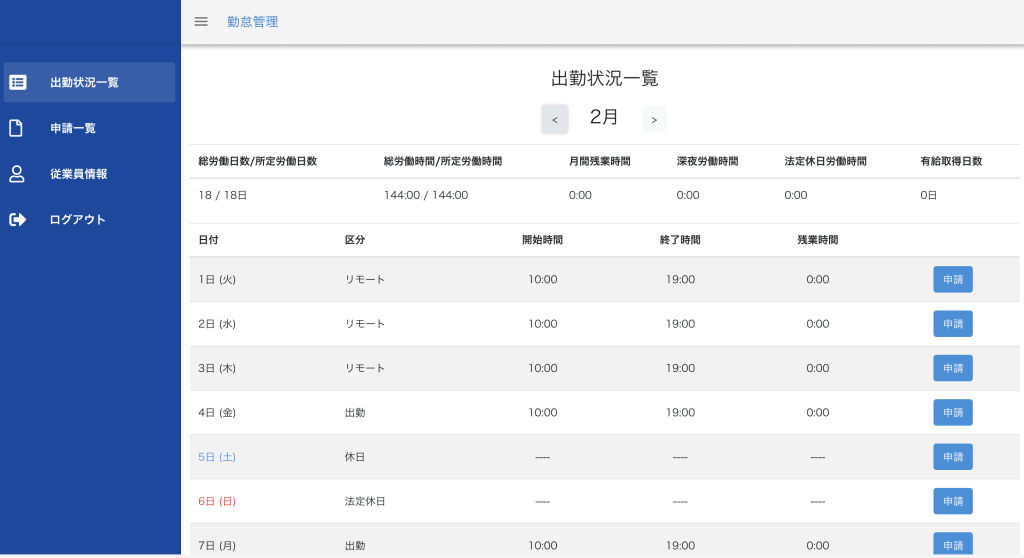
この中で、今回は私が担当して作成した勤怠管理システムについてご紹介します。

当時、残業や有給申請などはslackでの申告制でしたがメンバーも増えてきたため、勤怠管理システムを作りましょう!と提案して作成することになりました。
技術スタックは以下の構成です。
・フロント:Vue.js(SPA)
・サーバーサイド:Laravel
この頃の私はVue.jsのVの字も知らない人間だったので、Vue.jsの勉強としての一面もあります(むしろこちらがメイン)。
作成期間は1週間程度だったので、始めは残業申請だけできる最低限のツールでした。
しかし、ちょいちょい機能追加をしていき、現在では以下のような機能もできています。
・出勤・リモート・有給申請機能
・承認者による残業申請承認機能
・外部システムとの連携機能
・月の勤務状況を集計したCSV出力機能
・出勤簿作成のためのExcel出力機能
このシステムのお陰で月末の事務作業がだいぶ軽減されたようで、事務担当の方に喜んでいただけました。
これはエンジニアとして一番うれしいことです!
現在はつくって1年以上経っているのですが、コード量も多くなっています。
そのため、リファクタリングも積極的に行っています。
リファクタしてもバグが起きないように、機能に関してテストコードを絶対に書くようにしています。
開発当初と比べるとディレクトリ構成もコードも全く別物になっているくらいリファクタしていますが、大きなバグはこれまで1回くらいしか起こっていません(その1回はテストコード書き忘れてたもの。。)。
テストコードには何度も助けられました。。
また、APIドキュメントも頑張って作成しています。
社内システムなのにだいぶ凝ってますね(笑)

ですが、そもそもなぜ自分たちでつくっているのでしょうか?
勤怠管理システムなんて世の中にいっぱいあるし、それを使ったほうが開発するよりコストは安くないか?と思われるかもしれません。
自分たちで作る理由
それはスキルアップのためです。
私はこのツールを通じて、以下の学びがありました。
・Vue.jsでSPAのシステムを作れるようになった
・Laravel8に慣れた
・API設計の経験
・テストコードの大切さ
・勤怠に関する知識
それ以外にも、いざ新しい技術を試したい場合にもこのプロジェクトで試すこともできるので便利です。
例えば「PHPの最新バージョンを試したい」「クリーンアーキテクチャで作り変えたい」となったときに、受託で運用しているサービスで試すのはリスクがあります。そんなとき、自社で運用しているものであれば気軽に試すことができます。
自分たちで作ることによって、普段受託開発では経験することができない技術を身につけることができるためとてもいい機会だと思います。
できることの幅が広がれば、クライアント様にご提案・ご提供できることも増え、一石二鳥です!
今後も自分たちでツールを作る文化は大切にしていきたいですね。