こんにちは。近村と申します!
会社内では主にLaravel、phpを使用しており、ほとんどフロントエンド単体(vue.js:Nuxt.js react:Next.js)のものはありません。
私が業務にあたらせて頂いた案件の中ではフロントエンド言語(vue react)業務に携わることがあり
その中でeslintを使用しているものがございました。
調べてく中でPrettierというものがあることに気づき、とても便利で強力!と思い、改めて調べてみましたので書き起こさせていただきます。
そもそもPrettier と ESlint は何か
Prettier => コード整形ツール
ESLint => 静的解析ツール
になります。
Laravelの
Prettier => php-cs-fixer
ESLint => Larastan
のJS版のようなイメージになりますでしょうか
(php-cs-fixerについては導入方法などこちらの記事で記述いただいておりました リンク)
Prettier
Prettierはコードの整形を自動化するツールです。これにより、開発者はコードのスタイルを意識することなく、機能開発に集中できます。PrettierはJavaScript、TypeScript、CSS、HTMLなど多くの言語に対応しており、一貫したコーディングスタイルを提供します。
ESLint
ESLintは、コードの品質と潜在的なエラーの識別に役立つ静的解析ツールです。カスタマイズ可能なルールセットを提供し、コードの一貫性を保ちながら潜在的な問題を指摘します。JavaScriptやTypeScriptに広く使用されています。
Laravel ✖️ Inertia.js(Vue)での使用
LaravelとInertia.js(Vue)を使用する場合、フロントエンドの部分でPrettierとESLintを活用できます。Viteと組み合わせることで、ビルドプロセス中にコードの整形や静的解析を行うことが可能です。Inertia.jsのVueやReactコンポーネントにも、これらのツールを適用することができます。
導入方法
導入方法についてエディタにプラグインなどありますが、LaravelでInertia.js(Vue)で使用すると仮定して進めていきます。
Inertiaについてはbreezeで導入したものとします。
各種prettier ESLintについてはnpmパッケージを利用して使用します。
npm i --save-dev prettier eslint eslint-plugin-vue eslint-config-prettier @typescript-eslint/parser @typescript-eslint/eslint-plugin
具体的な使い方
Vue.jsでの使用
Vue.jsプロジェクトではPrettierとESLintを組み合わせてコードの整合性を保つことができます。
(下記はサンプルになります)
.eslintrc.json
{
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
}
や
.prettierrc
{
"printWidth": 120,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "none",
"semi": false,
"vueIndentScriptAndStyle": false
}などの設定ファイルをプロジェクトルートに配置し、カスタムルールを定義します。Vueファイル内のスクリプトやテンプレートに対しても、これらのツールは効果的に機能します。
package.json内のscript内に
"lint": "eslint resources/js/**/*.vue",
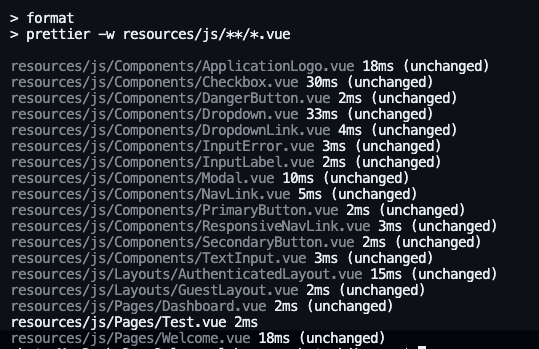
"format": "prettier -w resources/js/**/*.vue",
"format:check": "prettier -c resources/js/**/*.vue",
"fix": "npm run format && npm run lint -- --fix"のような形でnpm run format
などで実行するとズラーと整形してくれます。

可能な詳細設定について
PrettierとESLintは非常にカスタマイズが可能です。例えば、Prettierでは行の幅、タブのサイズ、セミコロンの使用などのスタイルを定義できます。ESLintでは、より詳細なコード品質ルールやベストプラクティスを設定することができます。プロジェクトのごとに応じて、これらの設定を調整することが可能となります。
これが便利と気づいたのはvueやreactなどのプロジェクトが終わったなどが多く、後から「これあったらよかったな。。」と思ったので記述してみました。