サーバーサイドエンジニアの柿﨑です。
昨年末から受託開発業務の効率化を目的に社内にて受託開発改善プロジェクトがスタートしております。
その一環として、PHPのコーディング時はPSR(PHP Standards Recommendations)に準じた記述をしようとのルール決めが行われました。
#####
PSR(PHP Standards Recommendations)
https://www.php-fig.org/psr/
#####
とはいえ、各自がPSR(主にPSR-2とPSR-12)を熟読してPSRを遵守したコーディングを行うのは非常に労力がかかり逆に非効率なため、エディタの拡張にて自動でPSR準拠の整形を行うことにしました。
社内で使用されているエディタはVSCodeとPhpStormに二分されており私はVSCode派です。従って、今回はVSCodeに「PHP-CS-Fixer」を導入する方法・手順を示します(PhpStormはまた後日・・・)。
#####
FriendsOfPHP/PHP-CS-Fixer
https://github.com/FriendsOfPHP/PHP-CS-Fixer
#####
VSCodeにPHP-CS-Fixerを導入する方法・手順
1. php-cs-fixer.phar を取得
以下のページからphp-cs-fixer.phar をダウンロードします(ページ上部の「Download the php-cs-fixer.phar file and store it somewhere on your computer.」より)。
#####
PHP-CS-Fixer/doc/installation.rst
https://github.com/FriendsOfPHP/PHP-CS-Fixer/blob/master/doc/installation.rst
#####
ダウンロードしたファイルを「~/.vscode/extensions/php-cs-fixer.phar」へ移動します。
2. VSCodeに「php cs fixer」の拡張を導入する
以下の拡張を導入します。

3. settings.json に php cs fixer の設定を追記する
「Ctrl/Command + Shift + P」にて「基本設定(settings.json)」を開いて以下を追加します。
#####
“php.validate.executablePath” : “PHPのパス”,
“php-cs-fixer.onsave”: true,
“php-cs-fixer.executablePath”: “${extensionPath}/php-cs-fixer.phar”,
#####
「PHPのパス」の部分は自身のローカル環境のPHPのパスを追加します。場所が分からなければ「which php」で調べます。
4. ファイル保存時に自動整形
以降は、PHPでコーディングしたファイルを保存する度に php-cs-fixer.phar が実行され自動的にPSRに則った整形が行われます(何も起きないときはVSCodeを再起動する、設定を見直す等をして下さい)。
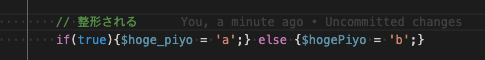
整形前

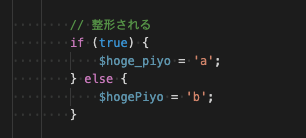
整形後

上記の画像の通り自動整形は非常に便利です。しかし、PSRとは無関係の部分(変数名の命名規則や配列の宣言方法など)はノータッチのためそれらは社内で別途ルールを統一する必要がありそうです。
また、既存案件のコードを編集&保存する際にもphp cs fixerによる整形が行われるため git の差分がものすごいことになります。既存案件の取り扱いについても別途対応が必要となりそうです。